Play of the Week
Join 10,000+ designers getting actionable frameworks to level up your UX career. Read in 2 minutes or less, weekly. Absolutely free.
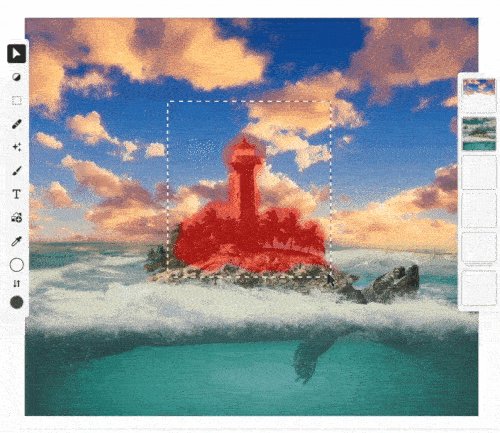
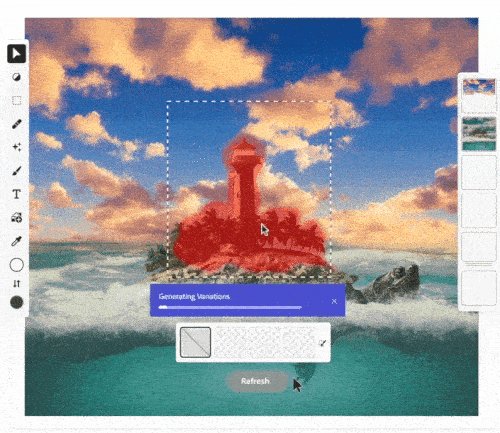
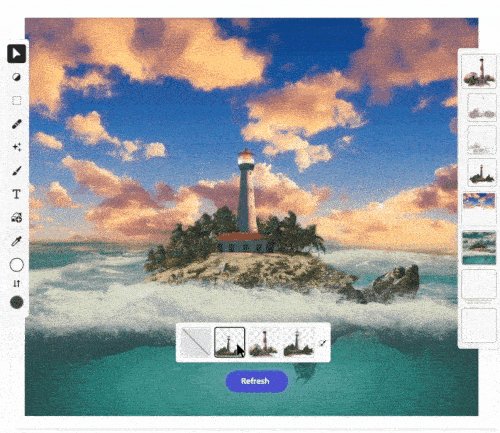
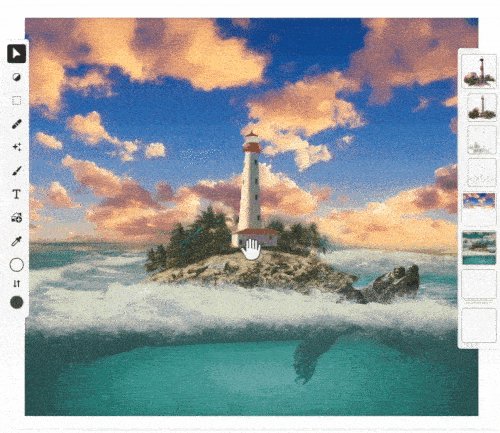
Read time: under 4 minutes Adobe Firefly - AI is changing creativity foreverAdobe has been making waves in the tech industry with their latest creation - Adobe Firefly. This beta version is a generative AI tool made specifically for creators. With Firefly, you can use everyday language to create extraordinary content. Although this beta version only includes a few features, the potential for what it can do is huge. Let's take a look at 4 mind-blowing features included in this beta version and how they can revolutionize the work of UX designers. Feature 1: Digital Imaging and Photography
Similar to MidJourney, with Firefly's context-aware image generation feature, UX designers can easily experiment and perfect any concept. Imagine how much time designers would save by adding what's in their heads to their compositions instantly. → Firefly's unlimited creative options enable designers to create unique and visually stunning digital content. How UX Designers can use this: If you’re creating a website layout and want to use a specific image but it doesn't fit the layout, you can now use Firefly to generate a similar image that fits perfectly. Or if you want to try out different color schemes on an image, ask Firefly to quickly generate different versions of the same image with different colors. This is easily the MUST-use feature for UX Design’s creative work. Feature 2: Illustration, Artwork, and Graphic Design
Firefly's instant creative building blocks feature is a game-changer for UX designers. 🙌 With just a few simple words or a sketch, designers can generate custom vectors, brushes, and textures, which can be edited using the tools they already know and love. How UX Designers can use this: You can generate a custom icon set for a mobile app based on a few descriptive words or a sketch by Firefly. You can also use Firefly to create unique patterns and textures for your specific design’s requirements. Feature 3: Video EditorFirefly's text-based video editing feature is a boon for UX designers. You can describe the look they want, and Firefly can instantly change the colors and settings to match. The potential of this feature is enormous, as designers can experiment with different moods, atmospheres, and even weather effects 🤯 How Designers can use this: Say you’re creating a promotional video for a product and want to change the mood from somber to upbeat → Firefly can help you edit the video's color grading, lighting, and music. Or if you want to create a weather-themed video → Ask Firefly to edit the video's background and lighting to make it look like it's raining or snowing Feature 4: Marketing and Social MediaFirefly's distinctive content creation feature allows UX designers to create unique posters, banners, social posts, and more with a simple text prompt. This feature enables designers to create content that is original and customizable. How Designers can use this: Ask Firefly to create a unique banner for a social media campaign based on a few words describing the theme or concept. Or use Firefly to custom social media posts with unique graphics and typography based on your command. Key takeawaysAdobe Firefly is a game-changer for UX designers, with its AI-powered features:
Although the current version is still in beta version, the future potential of Firefly is immense and impressive. We’re all excited to see how it will continue to evolve and change the way designers work. With AI and UX design coming together, we can expect a lot more from the tech industry in the future 🙌 |
|
|
Play of the Week
Join 10,000+ designers getting actionable frameworks to level up your UX career. Read in 2 minutes or less, weekly. Absolutely free.

.gif)