A big thank you to our sponsor who keeps this newsletter free to the reader:
Before Black Friday madness hits, a treat for UI/UX buffs! Discover Brizy.io - design made simple, 50% off for keeps, and a MacBook Air could be yours. Why wait? Win a MacBook Air
|
Read time: under 3 minutes
Figma is a Designer’s magic wand 🪄
Becoming an adept user of Figma is a crucial step on your journey to being a top-notch UX Designer. However, learning the ropes of any new design tool can be challenging and time-consuming.
To help you navigate this, I've compiled a list of practical and insightful tips to enhance your Figma workflow.
With a little practice, these tips can help you work more efficiently and design more effectively.
Let’s dive in 🚀
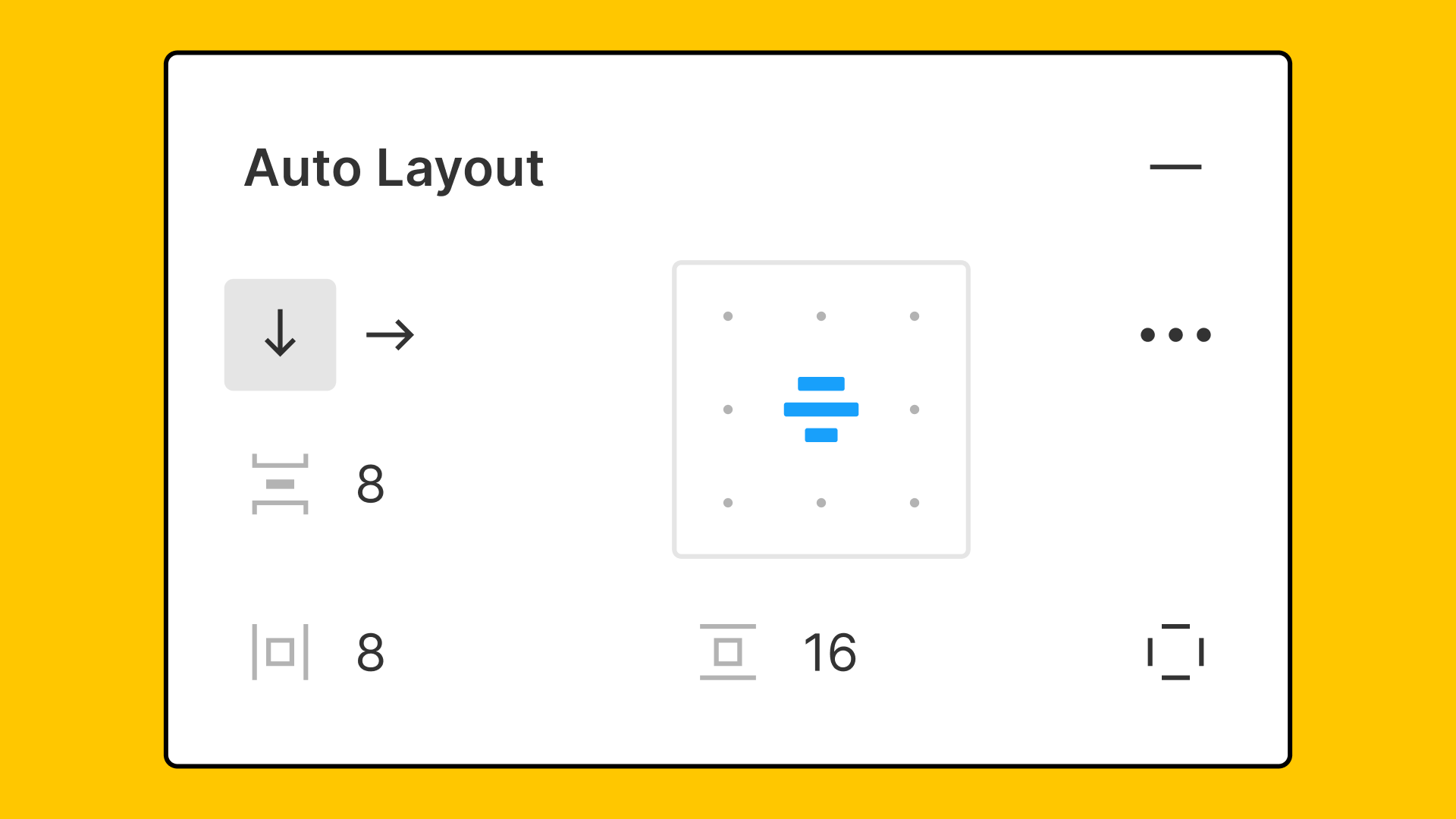
#1 Leverage Figma’s Auto Layout
Who wants to manually adjust spacing every time content changes?
Not this UX designer!
Auto layout is your magic carpet ride. With it, your elements adjust and re-size automatically.
Perfect for buttons, cards, and lists that need to adapt to different content lengths.
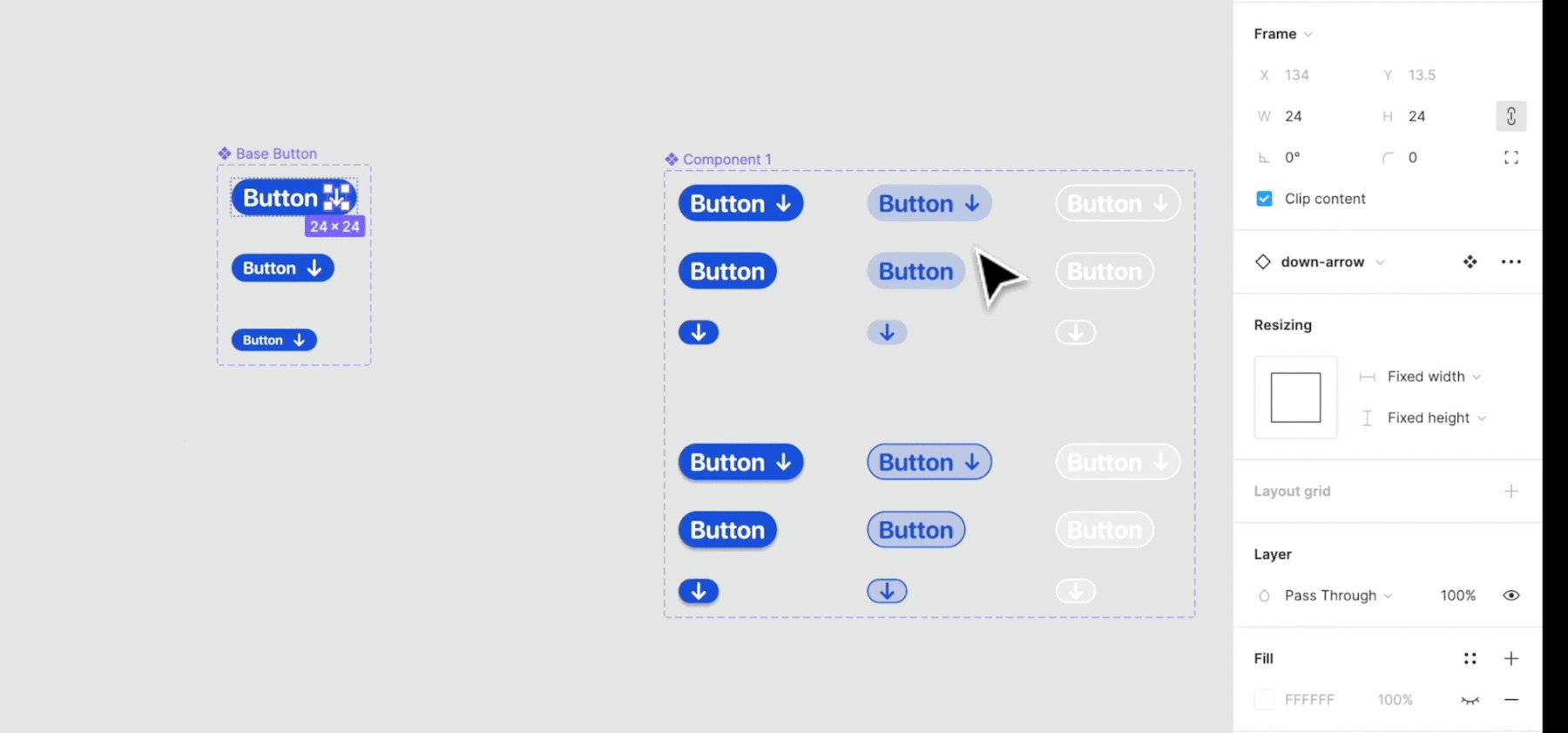
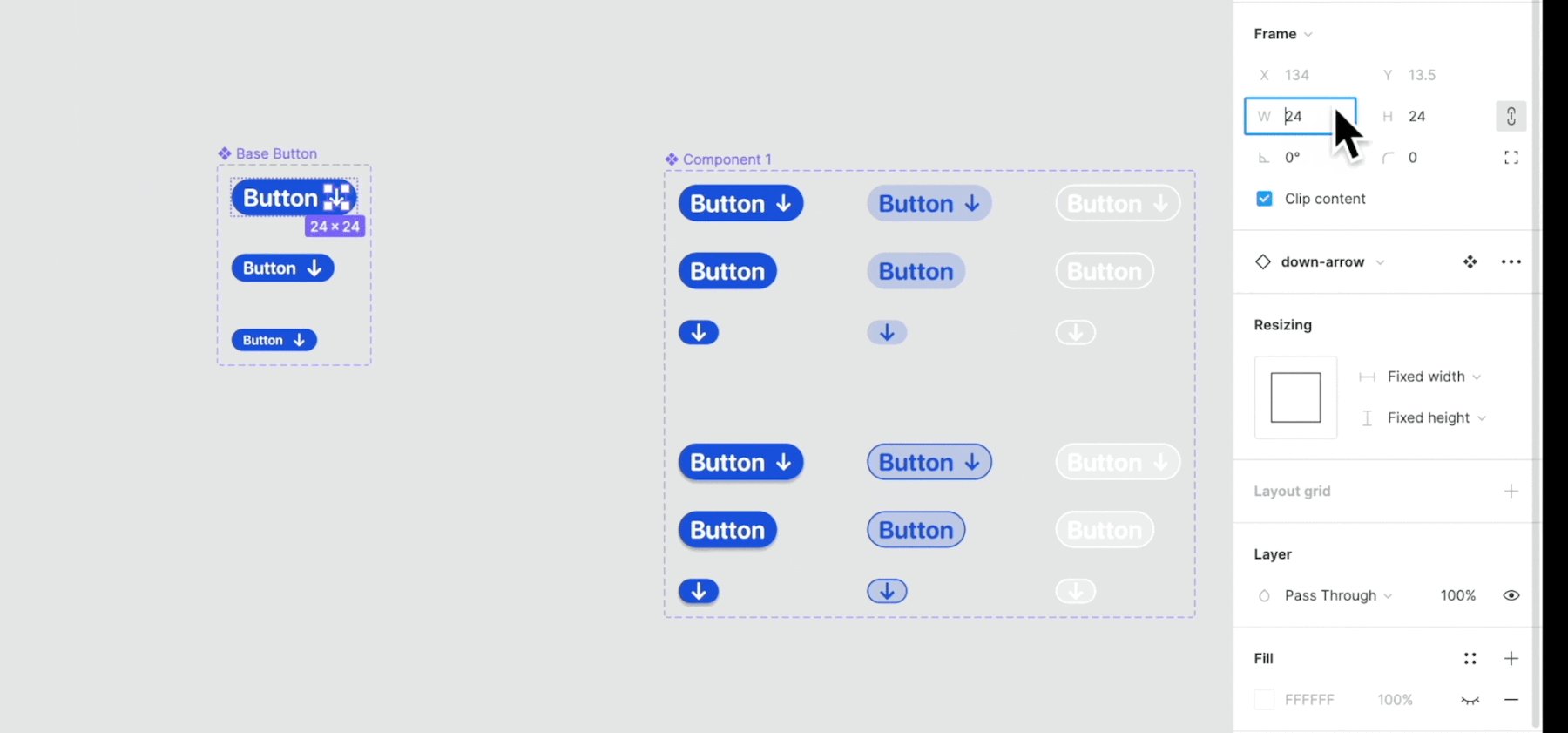
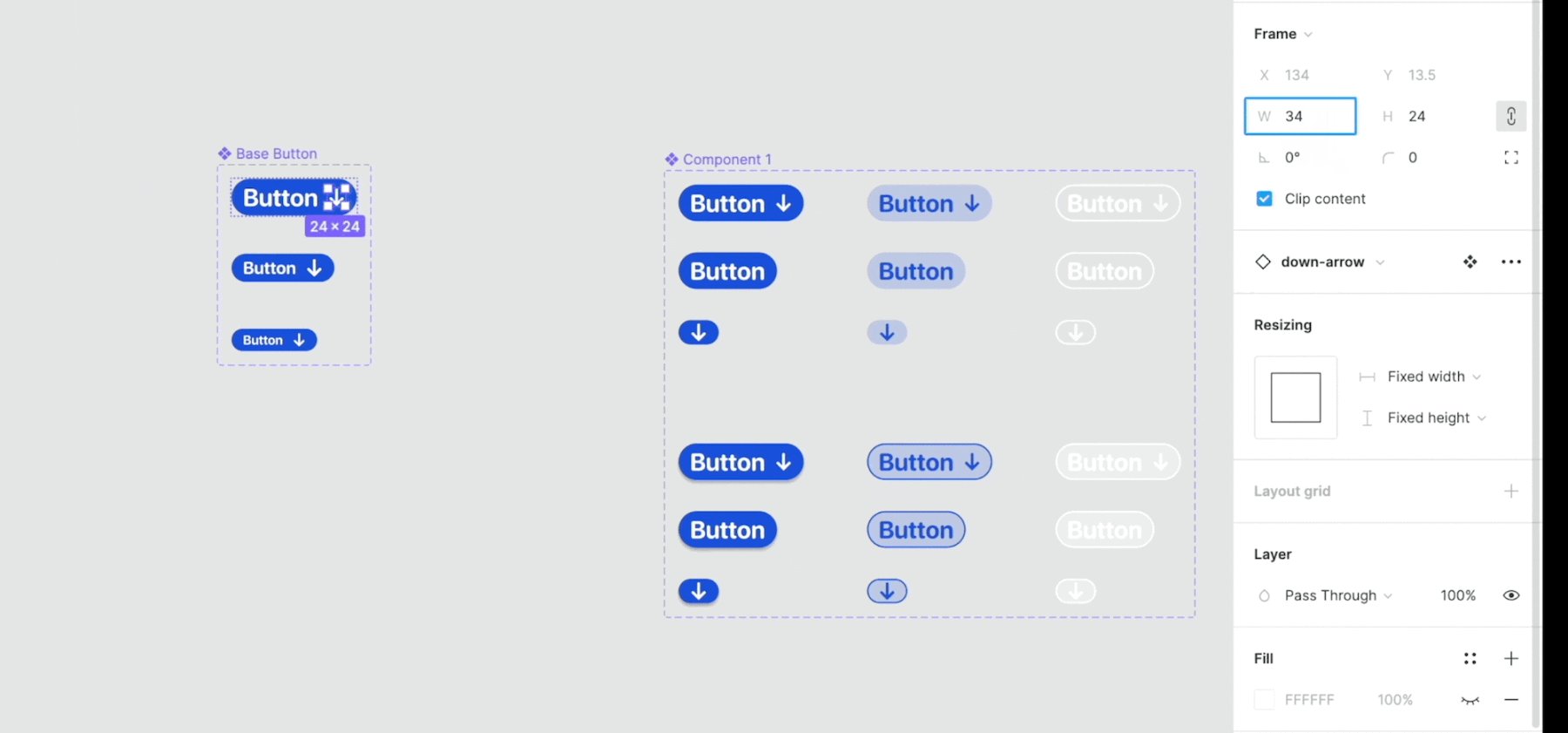
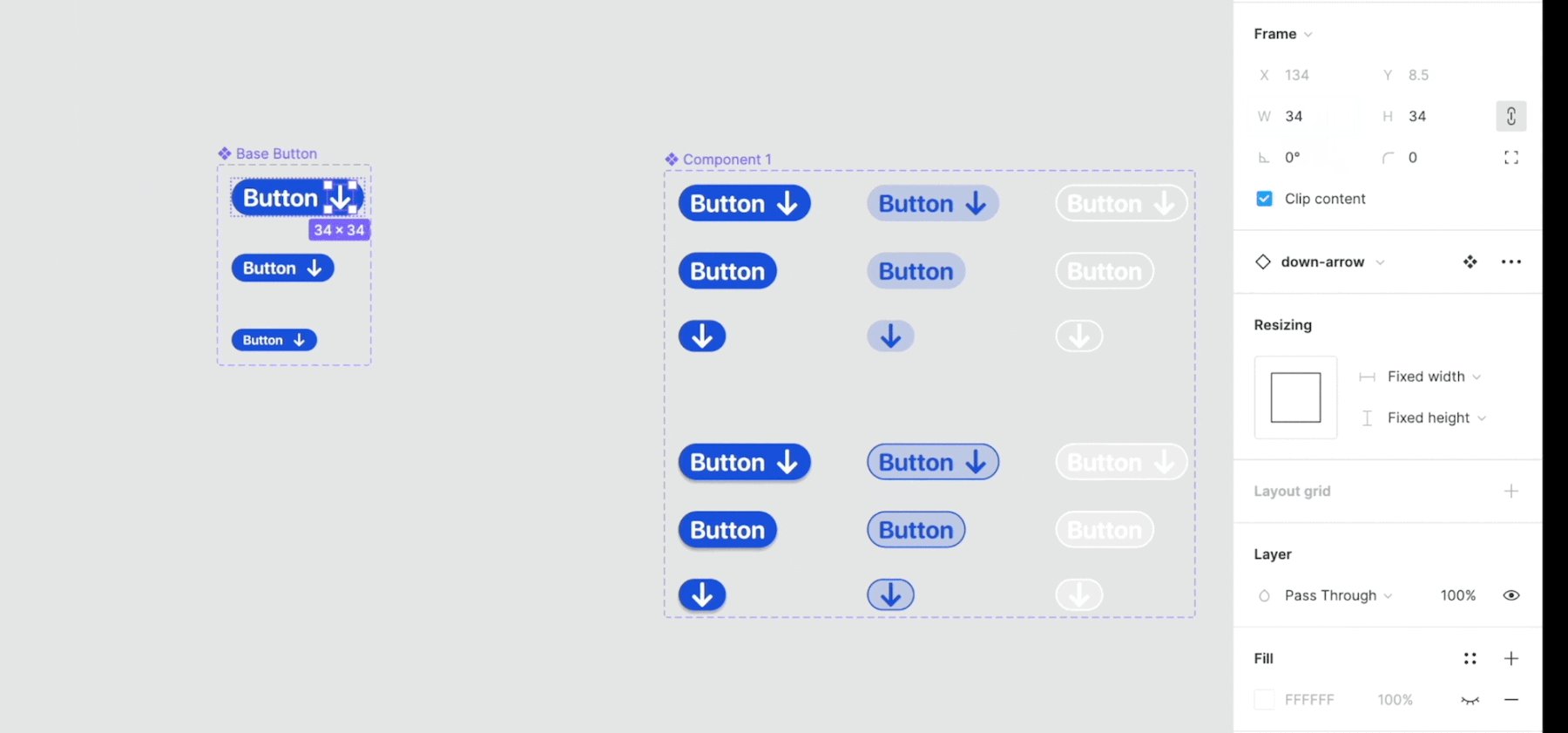
#2 Mastering Components and Variants
Figma’s components are a lifesaver.
Create a component for UI elements that get repeated (like buttons and cards) and watch as your workflow gains supersonic speed.
But here's the kicker – use variants to create different states of a component.
The best part?
Edit the master component, and the changes ripple through all instances!
#3 Bulk Editing with ‘Instance Swap’
Remember that time you had to change a button across 50 art boards?
Yikes!
Say hello to ‘Instance Swap’
🔸Right-click on an instance and select ‘Swap Instance’.
Now, swap it out for a different component or variant. A real Swiss Army knife, saving you clicks and sanity!
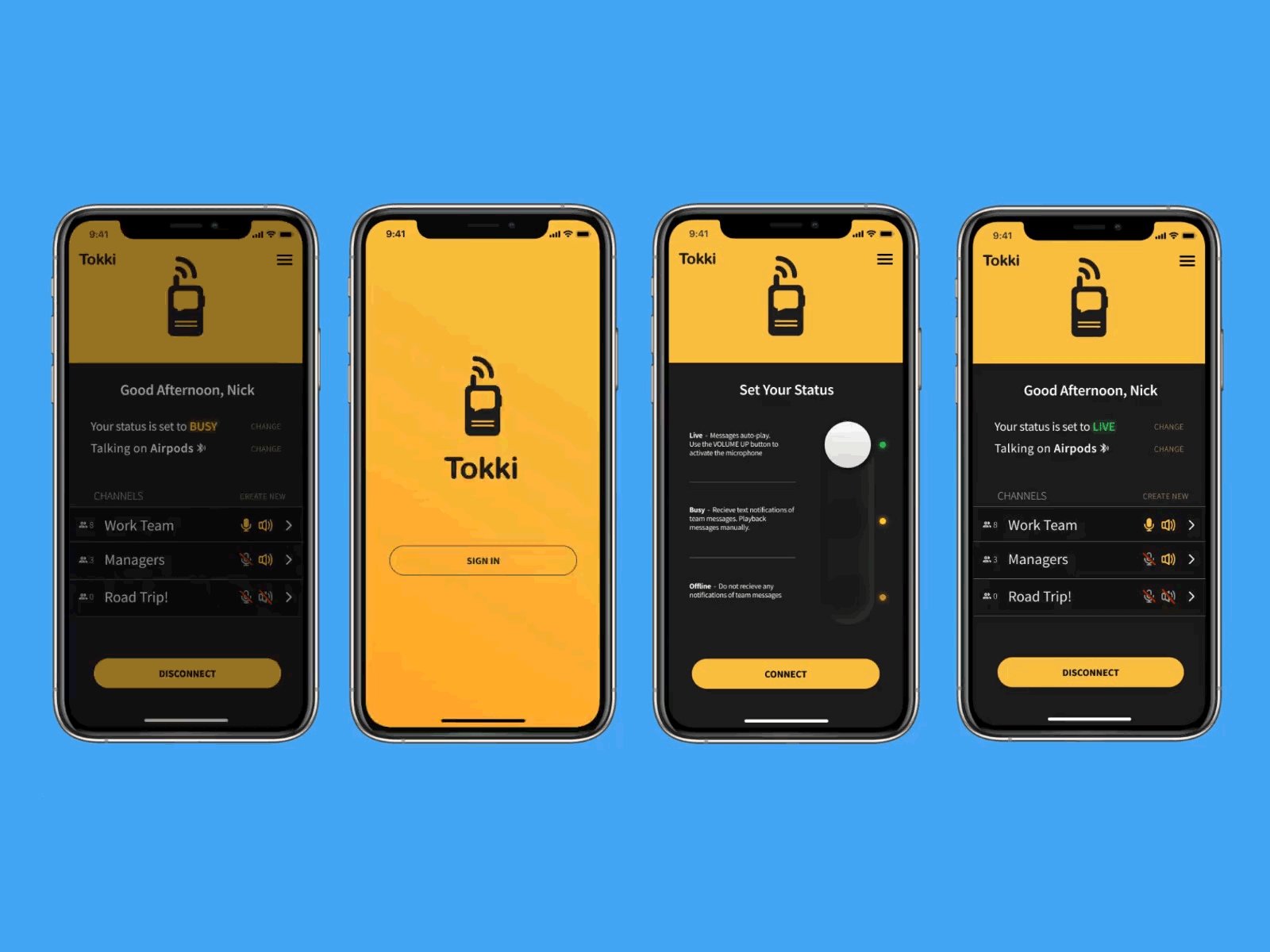
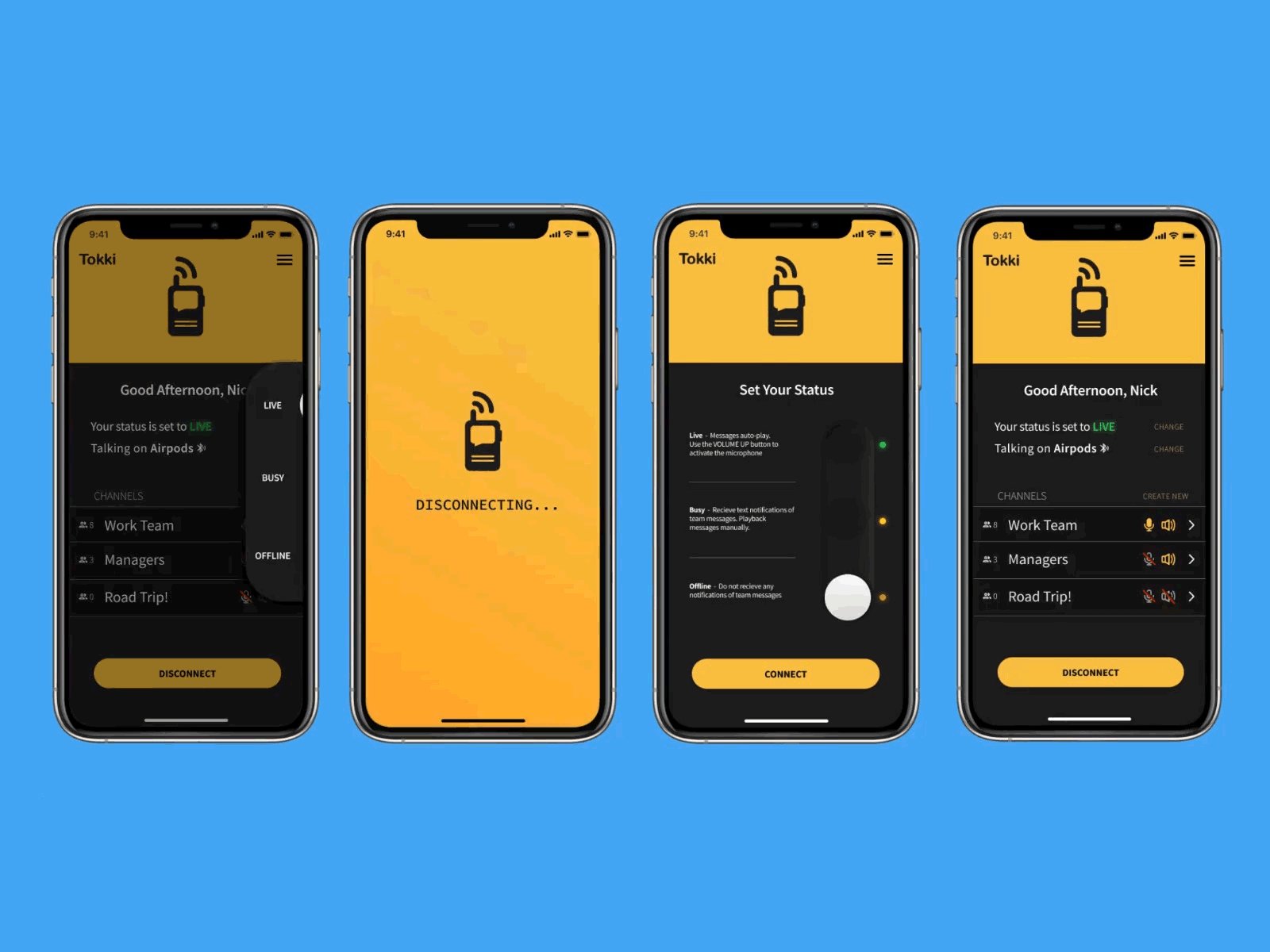
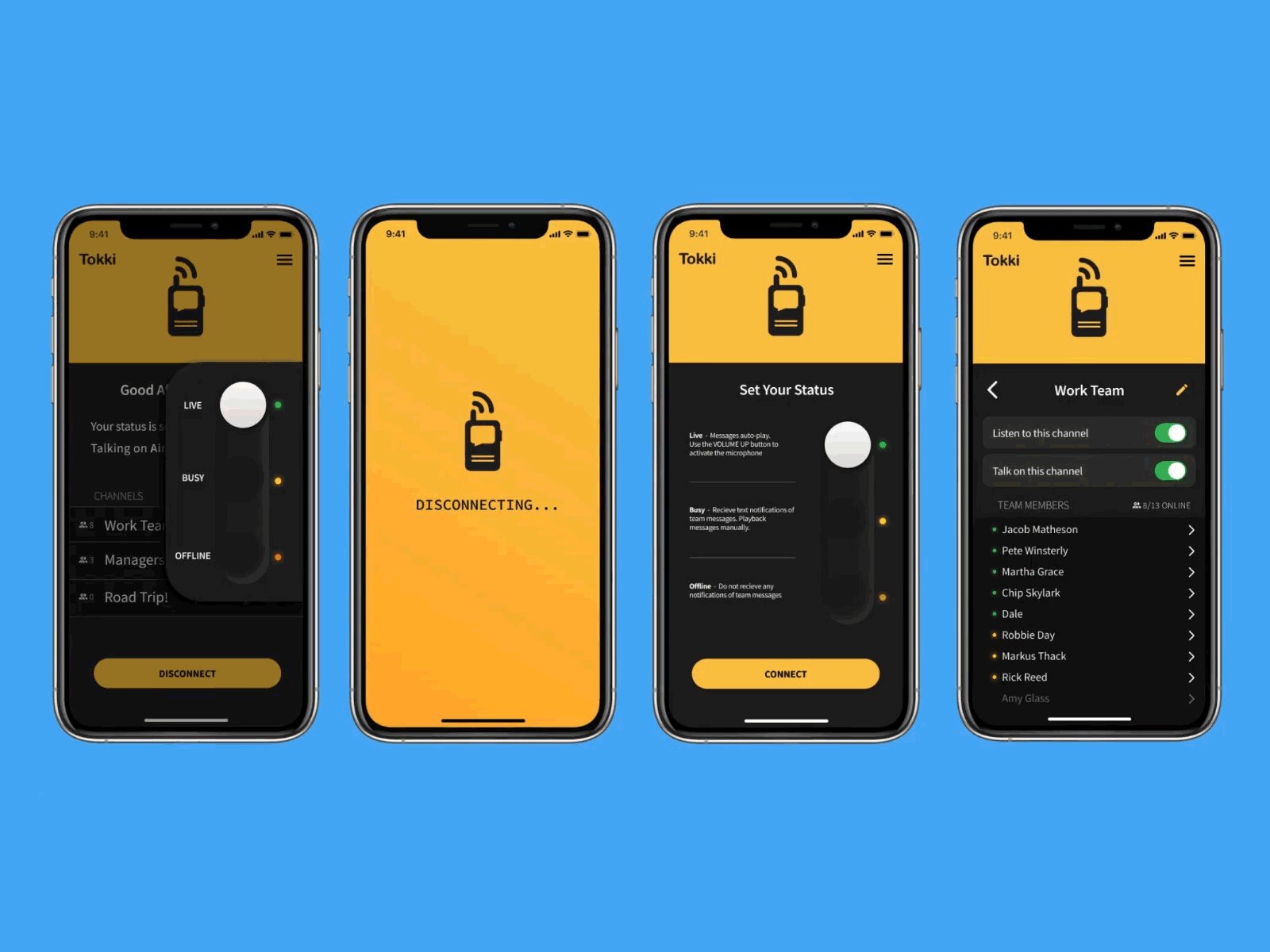
#4 Prototyping and Animation
Figma's prototyping features are powerful and easy to use.
You can create interactive prototypes with ease, and the animation features can add a lot of depth to your designs.
Take some time to learn and experiment with these features.
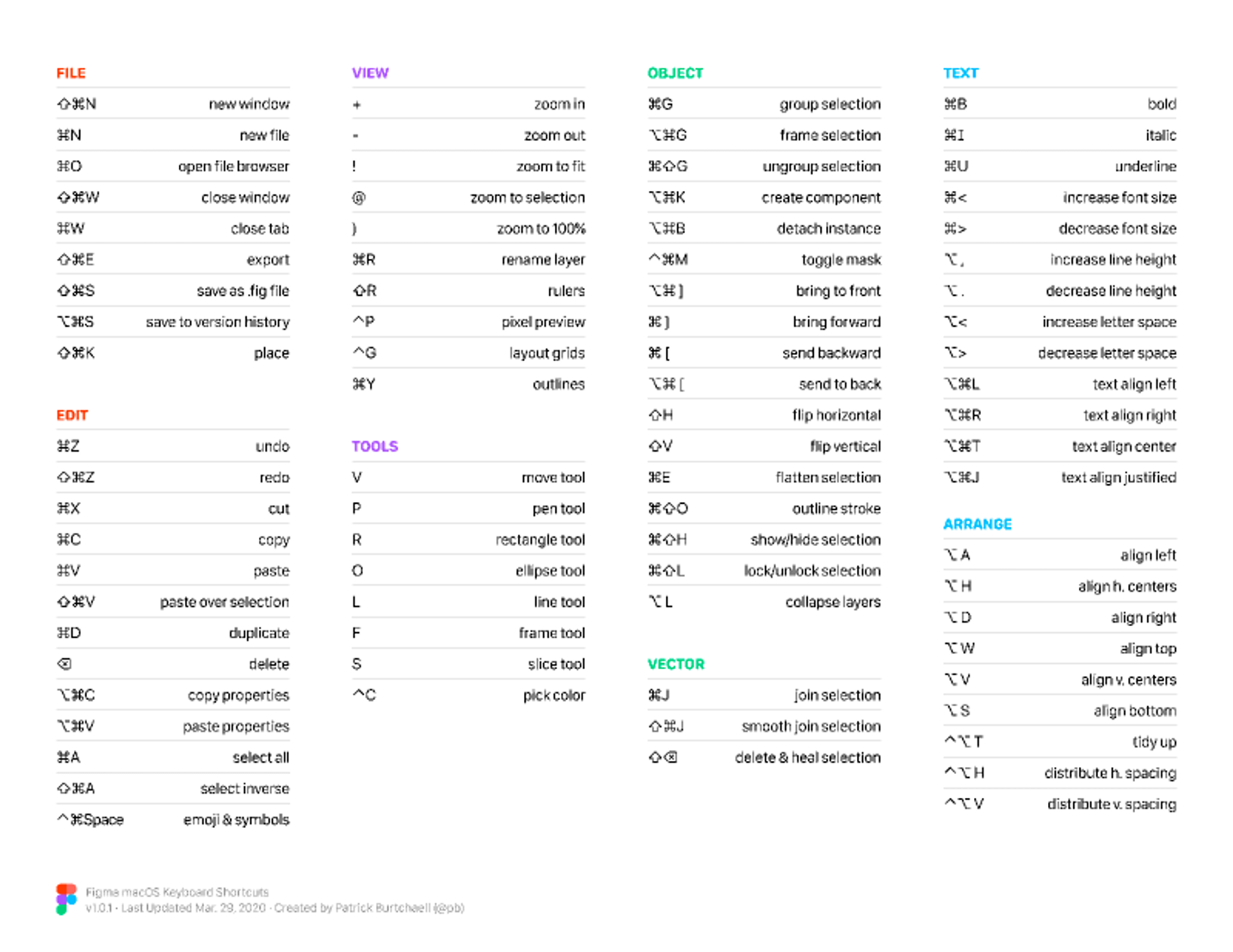
#5 Keyboard Shortcuts
Weave through Figma like a pro with keyboard shortcuts.
Learn a few every day, and soon you'll be manipulating your canvas without even thinking.
Here's one to get you started: 🔸Use Option/Alt + 2 to zoom in on selected layers.
⚡Bonus Tip - SEO for Designers: As an extra treat, let's talk about optimizing your design files for search engines.
When you share your design prototypes on the web, make sure to give them proper titles and descriptions.
Think of it as UX for SEO – helping Google understand your content better.
This can make your designs more discoverable, and who knows, maybe catch the eye of a future client!
#6 Plugins
Figma has a vast array of plugins that can further streamline your workflow.
Plugins like "Unsplash Random Image", "Figmotion", and "Content Reel" are very useful.
They can help you with everything from generating placeholder images to creating animations and even generating content.
#7 Drafting with ‘Place Image’
Designing from scratch is great, but when you're running against the clock, tracing over an existing image can be a godsend.
🔸Use ‘Place Image’ (Shift + Command/Ctrl + K) to insert an image and start building on top of it.
It’s like the tracer bullet that keeps your design on track!
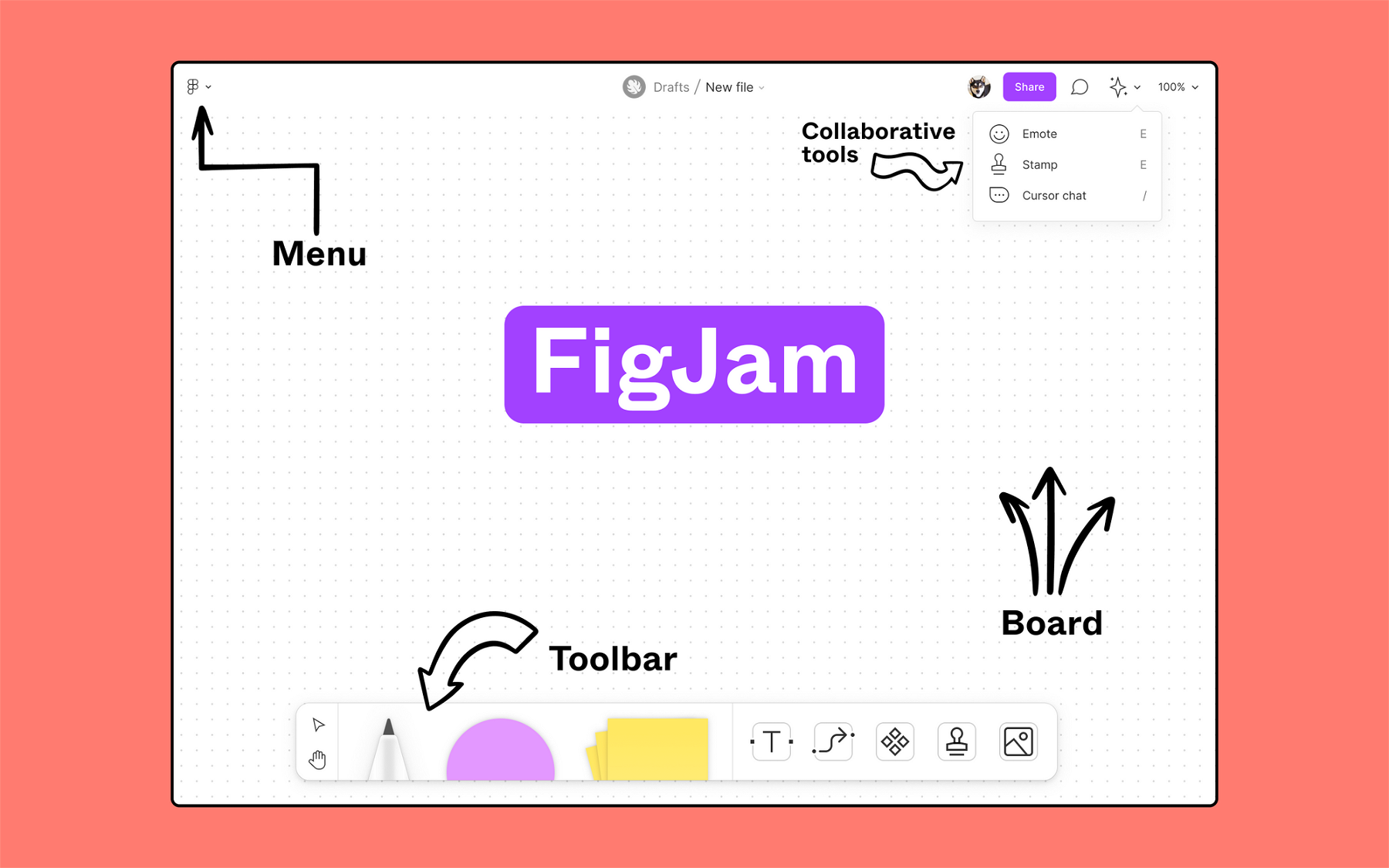
#8 Collaborative Brainstorming with ‘FigJam’
‘FigJam’ is the cool cousin of Figma.
It’s an online whiteboard for you and your team to brainstorm ideas.
Sketch, leave sticky notes, and feedback. It’s as if you’re in the same room, scribbling on a giant whiteboard – except you're not, and your coffee is way better.
Summary
Remember, Figma is an incredibly powerful tool, but like any tool, its true potential is unlocked only when wielded with skill and understanding.
Practice these tips, experiment, and continue learning. You'll be a Figma maestro in no time!
To stay updated on more UI/UX design tips and tricks, don't forget to subscribe to our blog and follow us on our social channels.
Hope you found these tips useful! What's your favourite Figma trick? Reply and let me know! 💬