Read time: under 3 minutes
UI/UX Design Fundamentals
As a seasoned UX designer, I've come to appreciate the importance of certain fundamentals that underpin our craft.
These principles are not just theoretical constructs; they are practical guides that shape our design process and outcomes.
In this week's issue, I'll share 7 fundamental UX design principles that every designer should know, complete with real-world examples and applications.
Hope you’ll learn something after reading, let’s dive in 🚀
#1 User-Centric Design
At the heart of UX design is the user.
Every design decision should be made with the user's needs, preferences, and behaviors in mind.
This principle is about:
- Empathizing with our users
- Understanding their goals
- Designing solutions that meet their needs
For instance:
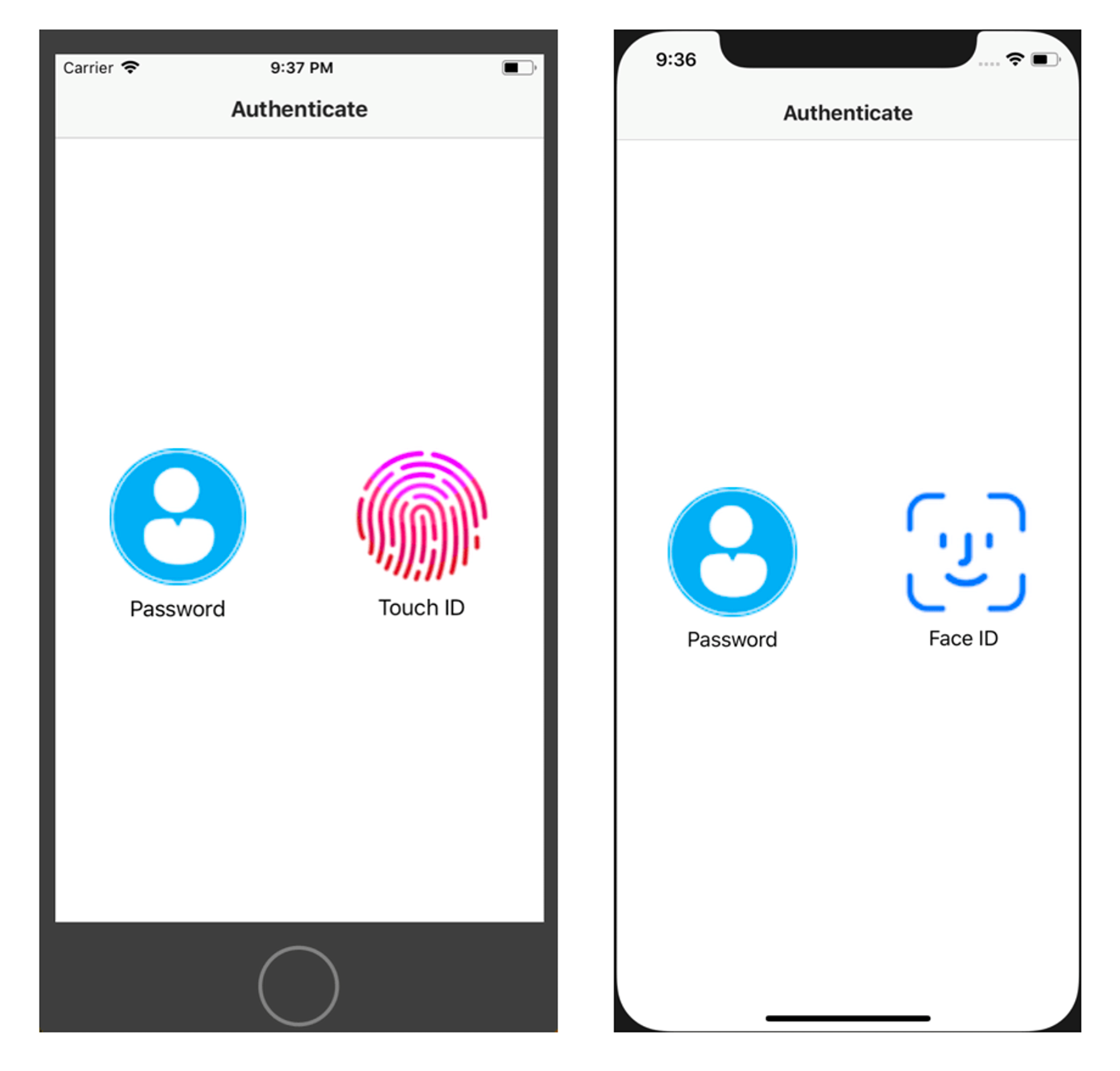
When designing a mobile banking app, consider the user's need for security and ease of use.
→ A biometric login feature could be a practical application of this principle, offering a seamless yet secure user experience.
#2 Consistency
Consistency in design reduces the learning curve for users.
When elements function predictably across a platform, users can navigate more intuitively.
This principle is about creating a sense of familiarity and predictability in our designs.
Take Google's suite of applications - Google Docs, Sheets, and Slides.
They all share a similar interface, making it easier for users to switch between applications without confusion.
#3 Simplicity
The best designs are often the simplest.
A cluttered, complicated interface can overwhelm users and make it difficult for them to accomplish their goals.
This principle is about stripping away the unnecessary and focusing on what truly matters.
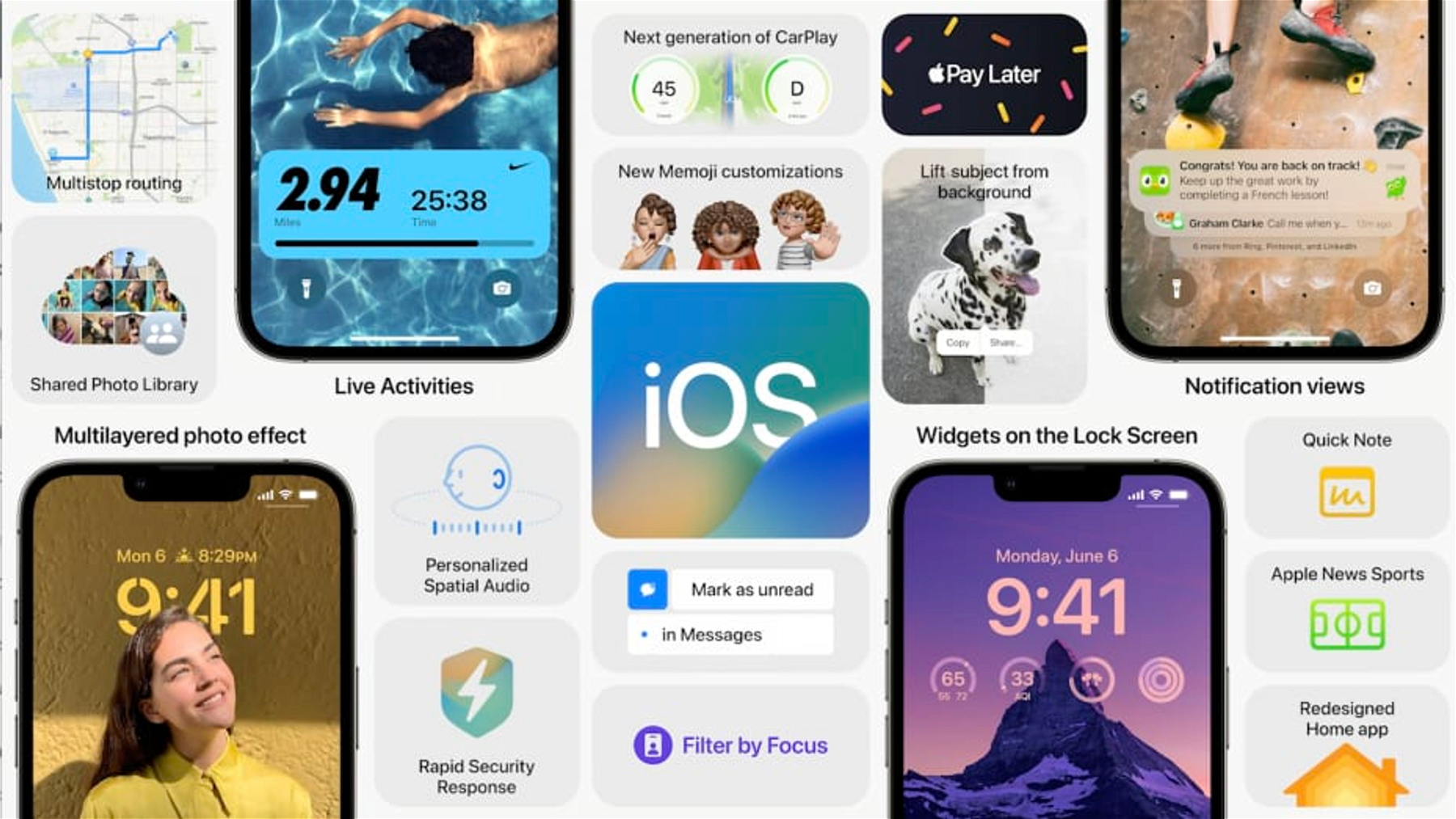
Apple's iOS embodies simplicity.
Its minimalist design, intuitive gestures, and clear typography make it user-friendly, even for those who are not tech-savvy.
#4 Accessibility
Design should be inclusive, catering to users with varying abilities.
This principle is about ensuring that our designs are accessible to as many people as possible, regardless of their abilities or circumstances.
For example: Incorporating features like text-to-speech, contrast options, and resizable text in your website design can make it accessible to users with visual impairments.
#5 Feedback
Feedback helps users understand if their actions have been successful or not.
This principle is about providing clear and immediate feedback to our users, helping them understand the impact of their actions.
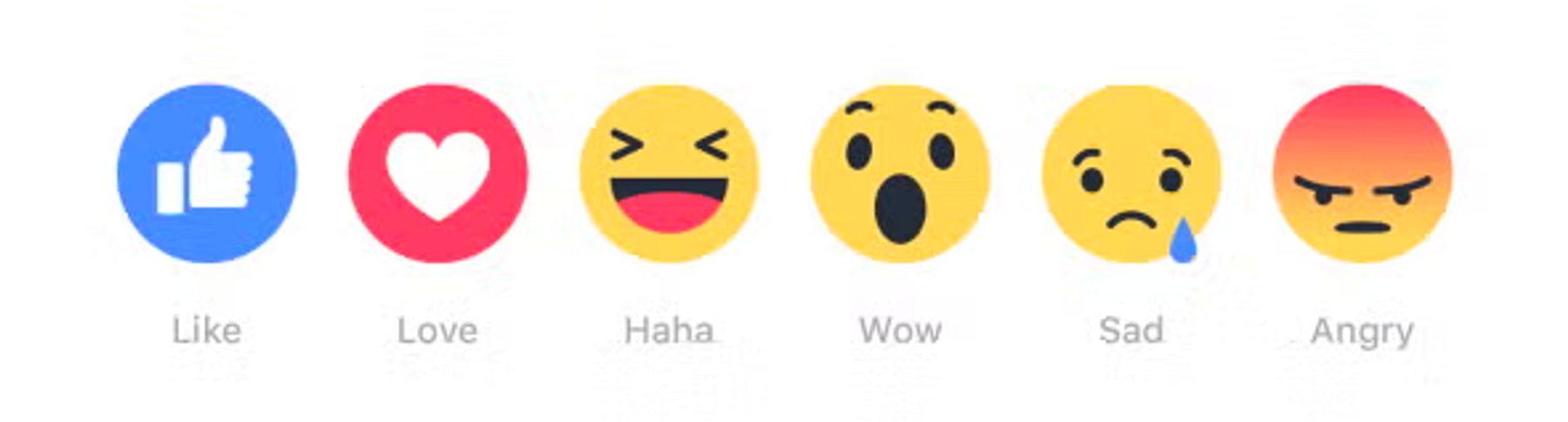
A simple example is the 'like' button on Facebook.
When a user clicks it, the button changes color, providing immediate feedback that the action was successful.
By incorporating feedback into our designs, we can provide a more engaging and responsive user experience.
#6 Error Prevention
Good design anticipates potential errors and prevents them.
This principle is about designing systems that help users avoid mistakes, rather than just dealing with them after they occur.
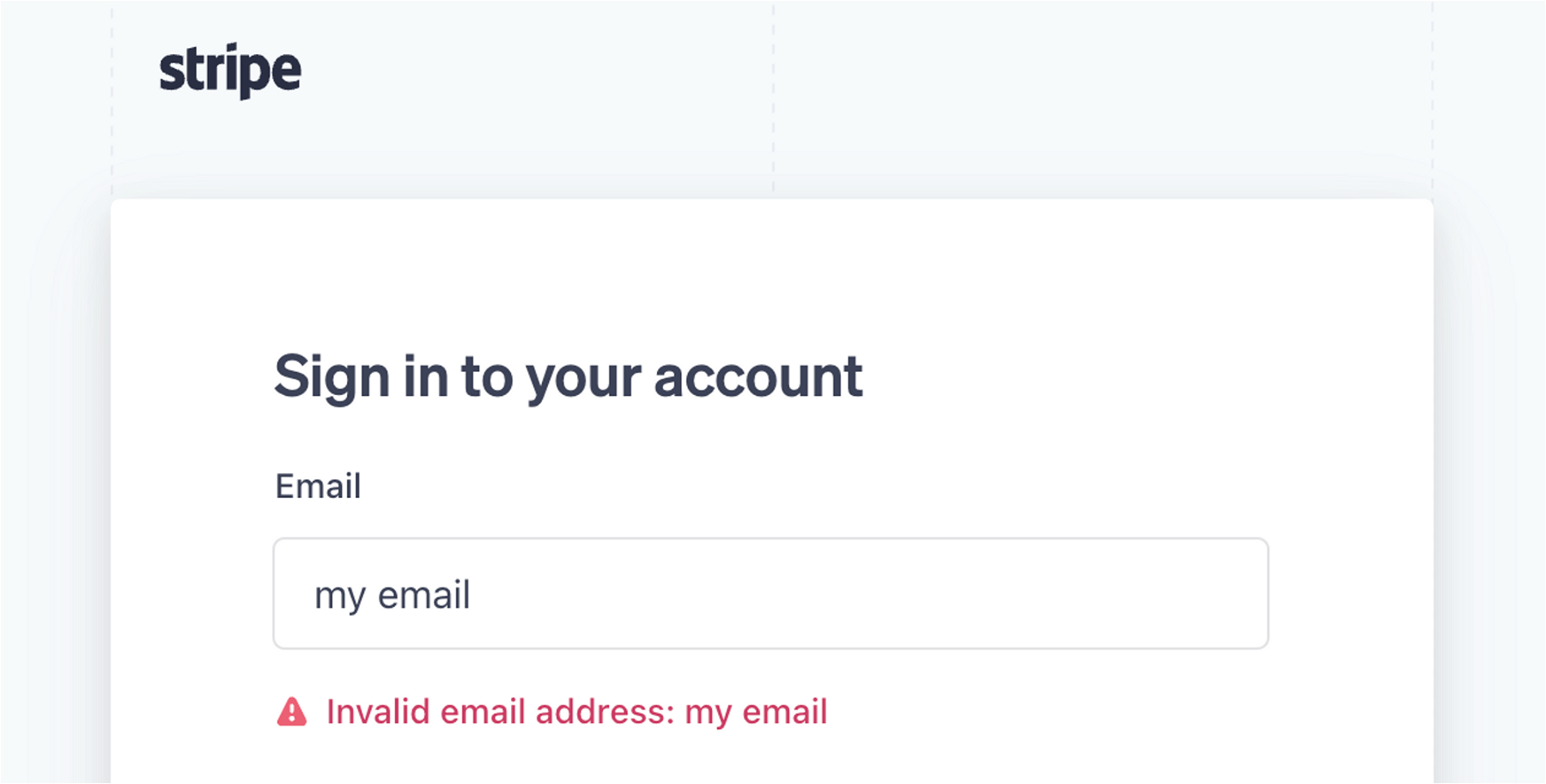
An example is form validation in web forms.
By checking the data as it's entered, the system can alert users to errors like invalid email formats or password mismatches, preventing frustration later.
#7 Affordance
Visual cues in the design should suggest how an object should be used.
Buttons on websites, usually designed to look pressable with shading or 3D effects, are a good example.
This principle underscores the importance of making our products intuitive and easy to use.
Summary
These principles are not a checklist, but a compass guiding us towards better, more user-friendly designs.
They remind us of what's important and help us stay focused on our users.
Good UX design isn't about us or our creative prowess; it's about creating experiences that users find intuitive, enjoyable, and meaningful, designing solutions that meet their needs.
It's about putting the user at the center of everything we do.
Hope these principles serve as a helpful guide in your design journey.